In this tutorial we learn how to make your own scaler products for IMVU. It is easier than you think!
Watch the video here:
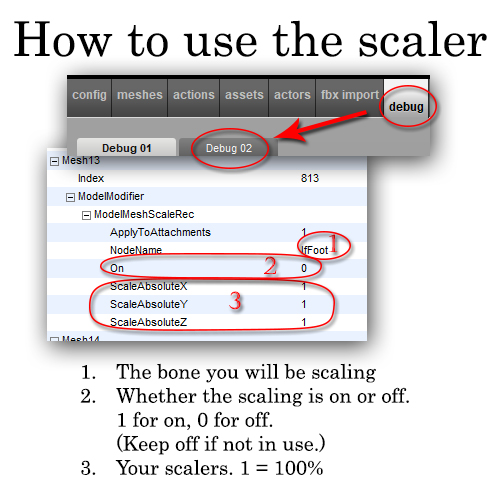
Here is what is needed to add to the debug2 panel:
(data) BodyPartId0 ###(pick something over 100)
(key) Mesh0
(data) Index ###(same as body part id)
(key) ModelModifier
(key) ModelMeshScaleRec
(data) ApplyToAttachments 1
(data) NodeName (pick a node from the list below)
(data) On 1
(data) ScaleAbsoluteX 1
(data) ScaleAbsoluteY 1
(data) ScaleAbsoluteZ 1
This is what the debug2 panel looks like

Here is a list of the bones (nodes) available for the IMVU avatars. These are what get scaled along with the attached meshes:
zHead
Female03MasterRoot
PelvisNode
lfHip
lfThigh
lfCalf
lfFoot
lfToes
xTipBone86
rtHip
rtThigh
rtCalf
rtFoot
rtToes
xTipBOne38
Spine01
Spine02
Spine03
Spine04
Neck01
Neck02
Neck03
Neck04
Head
xTipBone33
lfClavicle
lfShoulder
lfbicep
lfElbow
lfWrist
lfHand
lfmetaCarpal03
lfFingerMiddle01
lfFingerMiddle02
lfFingerMiddle03
xTipBone87
lfmetaCarpal01
lfThumb01d
lfThumb02
lfThumb03
xTipBone88
lfmetaCarpal05
lfFingerPinky01
lfFingerPinky02
lfFingerPinky03
xTiprtFingerne83
lfmetaCarpal02
lfFingerIndex01
lfFingerIndex02
lfFingerIndex03
xTipBone89
lfmetaCarpal04
lfFingerRing01
lfFingerRing02
lfFingerRing03
xTipBone90
rtClavicle
rtShoulder
rtBicep
rtElbow
rtWrist
rtHand
rtmetaCarpal03
rtFingerMiddle01
rtFingerMiddle02
rtFingerMiddle03
xTipBone74
rtmetaCarpal01
rtThumb01
rtThumb02
rtThumb03
xTipBone66
rtmetaCarpal05
rtFingerPinky01
rtFingerPinky02
rtFingerPinky03
xTiprtFingerne82
rtmetaCarpal02
rtFingerIndex01
rtFingerIndex02
rtFingerIndex03
xTipBone70
rtmetaCarpal04
rtFingerRing01
rtFingerRing02
rtFingerRing03
xTipBone78